ابزار پالت رنگ و کد رنگ

ابزار پالت رنگ و کد رنگ: راهنمای کامل استفاده برای طراحان و توسعهدهندگان
مقدمه
وقتی صحبت از طراحی میشود، انتخاب رنگهای مناسب به همان اندازه اهمیت دارد که دیگر جنبههای طراحی، مانند ترکیببندی و چیدمان. ابزار پالت رنگ و کد رنگ، در این زمینه نقش حیاتی دارند. در این مقاله به بررسی انواع ابزارهای پالت رنگ، اهمیت کد رنگها، و نحوه استفاده صحیح از آنها در طراحی میپردازیم.
پالت رنگ چیست؟
پالت رنگ یک مجموعه از رنگهاست که طراحان از آن برای ایجاد هماهنگی و زیبایی در طراحیهای خود استفاده میکنند. این پالتها میتوانند از تعداد کمی تا مجموعهای پیچیده از رنگها باشند که به تناسب نیاز پروژه انتخاب میشوند.
اهمیت پالت رنگ در طراحی
پالت رنگ باعث ایجاد هماهنگی در طراحی میشود و به مخاطب احساس راحتی و یکپارچگی منتقل میکند. برای مثال، در طراحی یک وبسایت، استفاده از رنگهای متناقض یا بینظم میتواند تجربه کاربری را مختل کند.
کد رنگ چیست؟
کد رنگ، یک نمایشی عددی از رنگ است که در دنیای دیجیتال برای تعیین دقیق رنگها استفاده میشود. معمولاً کدهای رنگ به صورت هگز (Hex)، RGB و HSL ارائه میشوند.
انواع کد رنگها
- کد رنگ هگز (Hex)
- کد رنگ RGB
- کد رنگ HSL
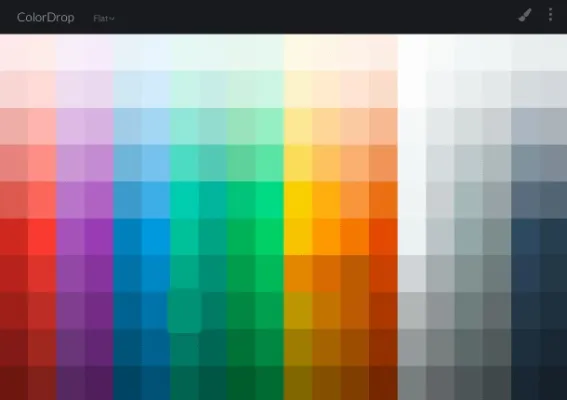
ابزارهای پالت رنگ
ابزارهای پالت رنگ برای طراحان بسیار مفید هستند و به آنها این امکان را میدهند تا به راحتی رنگهای خود را انتخاب کنند و آنها را به صورت هماهنگ در پروژههایشان اعمال کنند. در این بخش به معرفی برخی از بهترین ابزارها خواهیم پرداخت.
۱. Adobe Color
Adobe Color یکی از بهترین ابزارهای آنلاین برای ایجاد پالت رنگ است. این ابزار به شما امکان میدهد تا رنگهای مکمل، رنگهای متضاد و رنگهای مشابه را پیدا کنید.
۲. Coolors
Coolors یک ابزار ساده و سریع است که به شما امکان میدهد پالتهای رنگی متنوعی ایجاد کرده و آنها را به راحتی ذخیره کنید. این ابزار برای طراحان مبتدی و حرفهای مناسب است.
۳. Paletton
Paletton ابزاری قدرتمند برای ایجاد پالت رنگ است که به شما این امکان را میدهد تا رنگها را بهصورت زنده و در زمان واقعی تنظیم کنید.
۴. Color Hunt
Color Hunt یک پلتفرم آنلاین است که مجموعهای از پالتهای رنگی آماده را در اختیار طراحان قرار میدهد. شما میتوانید از پالتهای موجود استفاده کنید یا پالت جدید بسازید.
نحوه استفاده از کد رنگ در طراحی
استفاده صحیح از کد رنگها میتواند به طراحی شما زیبایی و حرفهای بودن بیشتری بدهد. برای استفاده از کد رنگها، ابتدا باید انواع مختلف آنها را بشناسید.
۱. استفاده از کد رنگ هگز
کد رنگ هگز شامل شش رقم است که به شکل #RRGGBB نمایش داده میشود. این کدها برای تعیین رنگها در وبسایتها و اپلیکیشنها بسیار رایج هستند.
۲. استفاده از کد رنگ RGB
در کد RGB، رنگها با استفاده از سه مقدار قرمز، سبز و آبی مشخص میشوند. این کدها بهویژه در طراحیهای گرافیکی و تصاویر استفاده میشوند.
۳. استفاده از کد رنگ HSL
کد رنگ HSL (Hue, Saturation, Lightness) از سه مقدار استفاده میکند که یکی از آنها برای تعیین رنگ اصلی و دو تای دیگر برای تنظیم شدت رنگ و روشنایی آن است.
مزایای استفاده از ابزار پالت رنگ و کد رنگ
۱. ایجاد هماهنگی در طراحی
ابزارهای پالت رنگ به شما کمک میکنند تا رنگهایی انتخاب کنید که با یکدیگر هماهنگ و متناسب باشند. این هماهنگی باعث میشود تا طراحی شما جذاب و چشمنواز به نظر برسد.
۲. صرفهجویی در زمان
با استفاده از ابزارهای پالت رنگ، شما میتوانید به سرعت پالتهای رنگی مختلف را ایجاد کنید و نیازی به جستجو در بین کدهای رنگی نخواهید داشت.
۳. ایجاد تنوع در طراحی
ابزارهای پالت رنگ به شما این امکان را میدهند که با انتخاب رنگهای مختلف، طرحهای متنوعی ایجاد کنید که برای مخاطبان جذابتر باشد.
راهنمای انتخاب پالت رنگ مناسب برای پروژههای مختلف
۱. طراحی وبسایت
برای طراحی وبسایت، باید رنگهایی را انتخاب کنید که همخوانی با برند شما داشته باشند و در عین حال برای کاربر جذاب و خوانا باشند.
۲. طراحی لوگو
در طراحی لوگو، معمولاً از پالتهای رنگی محدود و ساده استفاده میشود که قابلیت تشخیص سریع و ماندگاری بالا داشته باشند.
۳. طراحی اپلیکیشن
در طراحی اپلیکیشنها، انتخاب رنگها باید بهگونهای باشد که باعث راحتی کاربر در استفاده از اپلیکیشن و ارتباط سریع با آنها شود.
نکات مهم در استفاده از رنگها
۱. استفاده از رنگهای مکمل
رنگهای مکمل، رنگهایی هستند که در چرخه رنگ مقابل یکدیگر قرار دارند و ایجاد تضاد و جذابیت میکنند.
۲. استفاده از رنگهای مشابه
رنگهای مشابه، رنگهایی هستند که در چرخه رنگ کنار یکدیگر قرار دارند و بهطور طبیعی هماهنگ و آرامشبخش به نظر میرسند.
۳. استفاده از رنگهای متضاد
رنگهای متضاد به رنگهایی اطلاق میشود که از نظر شدت و روشنایی تفاوت زیادی با یکدیگر دارند و به طراحی پویایی میبخشند.
نکات پیشرفته در طراحی با استفاده از رنگها
۱. روانشناسی رنگها
رنگها میتوانند تاثیرات روانی زیادی بر روی افراد بگذارند. برای مثال، رنگ قرمز ممکن است احساس فوریت یا هیجان را منتقل کند، در حالی که رنگ آبی به حس آرامش و اعتماد کمک میکند.
۲. استفاده از رنگها در ایجاد تمایز
رنگها میتوانند برای ایجاد تمایز بین بخشهای مختلف طراحی و تاکید بر بخشهای خاص استفاده شوند.
جمعبندی
ابزارهای پالت رنگ و کد رنگ نقش بسیار مهمی در طراحی دارند. این ابزارها به طراحان کمک میکنند تا طراحیهای هماهنگ، جذاب و حرفهای خلق کنند. با استفاده از پالت رنگهای مناسب و کدهای رنگ صحیح، میتوانید تجربه کاربری بهتری ایجاد کرده و طراحیهای خود را متمایز کنید.
سوالات متداول
۱. چه ابزاری برای انتخاب پالت رنگ بهتر است؟
ابزارهایی مانند Adobe Color، Coolors و Paletton برای انتخاب پالتهای رنگی بسیار محبوب هستند.
۲. آیا کد رنگ هگز بهترین انتخاب برای طراحی وب است؟
بله، کد رنگ هگز برای طراحی وب بسیار مناسب است زیرا بهراحتی در کدهای HTML و CSS استفاده میشود.
۳. آیا میتوان از رنگها در طراحی بهطور آزادانه استفاده کرد؟
خیر، استفاده از رنگها باید هماهنگ و با توجه به روانشناسی رنگها انجام شود تا طراحی شما تاثیر مثبت بر مخاطب بگذارد.
۴. چگونه میتوان پالت رنگی منحصربهفرد ساخت؟
با استفاده از ابزارهایی مثل Coolors و Paletton، میتوانید پالتهای رنگی منحصر بهفرد ایجاد کنید که متناسب با نیاز پروژه شما باشند.
۵. آیا میتوان رنگهای پیشفرض سیستم را تغییر داد؟
بله، میتوانید رنگهای پیشفرض سیستم را به دلخواه تغییر دهید، اما این تغییرات باید با توجه به معیارهای طراحی انجام شود.